( )
HTML5プロフェッショナル認定試験 レベル1(ver2.5)に合格したけど、めっちゃギリギリだった話
資格勉強
HTML, CSS
こんにちは、復職して落ち着いてきたのでそろそろ何か活動再開しようかなと考えている、よしです。
先日、HTML プロフェッショナル認定試験 レベル1(ver2.5)に合格したのでレポート記事を書くことにしました。
HTML5 プロフェッショナル認定試験って?#
HTML5プロフェッショナル認定とは、HTML5、CSS3、JavaScript など最新のマークアップに関する技術力と知識を、公平かつ厳正に、中立的な立場で認定する認定制度です。
マルチデバイスに対応したWebコンテンツ制作の基礎の実力を測るレベル1と、システム間連携や最新のマルチメディア技術に対応したWebアプリケーションや動的Webコンテンツの開発・設計の能力を認定するレベル2で構成されています。
ざっくりいうと LPI-Japan が実施しているフロントエンドの資格の1つといった感じでしょうか。
今の HTML って5じゃなくて Living Standard じゃん。
というツッコミを受けそうな気がしますが、現状出題範囲に影響を与える部分はほとんどなく、認定の価値は変わらないとの公式の案内があります。
レベルに関して#
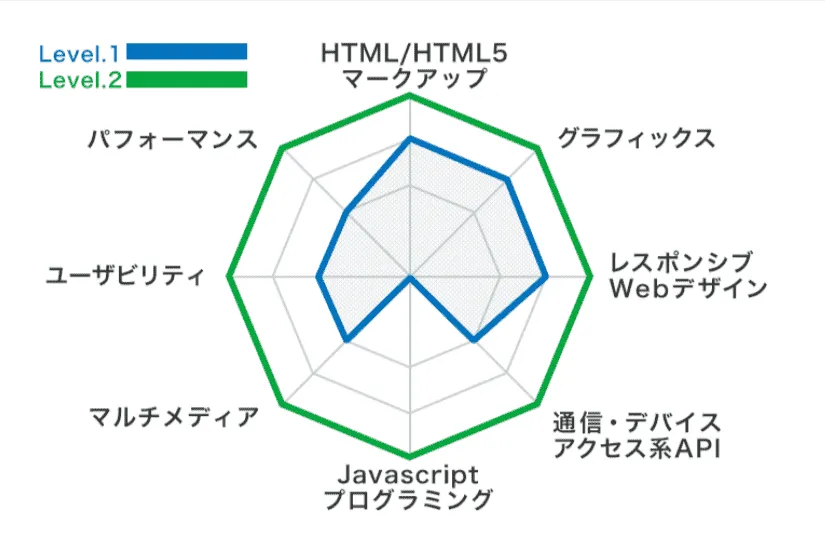
引用の通り、この資格はレベル1と2が存在し、以下のように出題範囲が異なります。
公式より

HTML/HTML5 マークアップ
HTML5 に関するタグの用途、構造の組み立て方に関する技術グラフィックス
JavaScript や CSS などを用いて、動的にグラフィックスを生成したりアニメーションを実現したりする技術レスポンシブ Web デザイン
一つのソースで、スマートフォンなどの様々なデバイスの画面サイズに対応させるための技術通信・デバイスアクセス系API
JavaScript からクラウドと通信をして情報の送受信を行ったり、センサーなどのデバイスにアクセスしたりする技術JavaScript プログラミング
JavaScript を使って、動的なWebコンテンツを作成する技術マルチメディア
3D・動画・音声ファイルなどのマルチメディアコンテンツの表示・再生に関する技術ユーザビリティ
JavaScript や CSS などを用いて、デザイン仕様に沿った見やすい表示や操作しやすいコンテンツを作成するための技術パフォーマンス
ストレージや並列処理を使ってコンテンツを効率よく高速に動作させたり、オフラインでも動作する仕組みを作るための技術
レベル2の方は断然出題範囲が広くて難しそうですね。
JavaScript(ES6以降) が本格的に範囲に含まれるのはレベル2からではありますが、レベル1でも API の概要の問題が含まれることに注意です。
こちらに詳細が載っているので、受験される方はチェックしておきましょう。
今回、自分が受験したのはレベル1の方。
本命はレベル2ではあったのですが、レベル2の受験にはレベル1の合格が必要だったので順番で受験することにしたのでした。
ちなみに受験した試験バージョンは2.5。
2022/02/01からこのバージョンになったので、比較的最近ですね。
ver2.0 と ver2.5 の差分。
自分のスコアはどうだった?#
今回の勉強期間としては2週間程度。
自分は現在、一応フロントエンドエンジニアとして業務をしているので、まぁなんとかなるやろ…という気持ちで取り組んでいました。
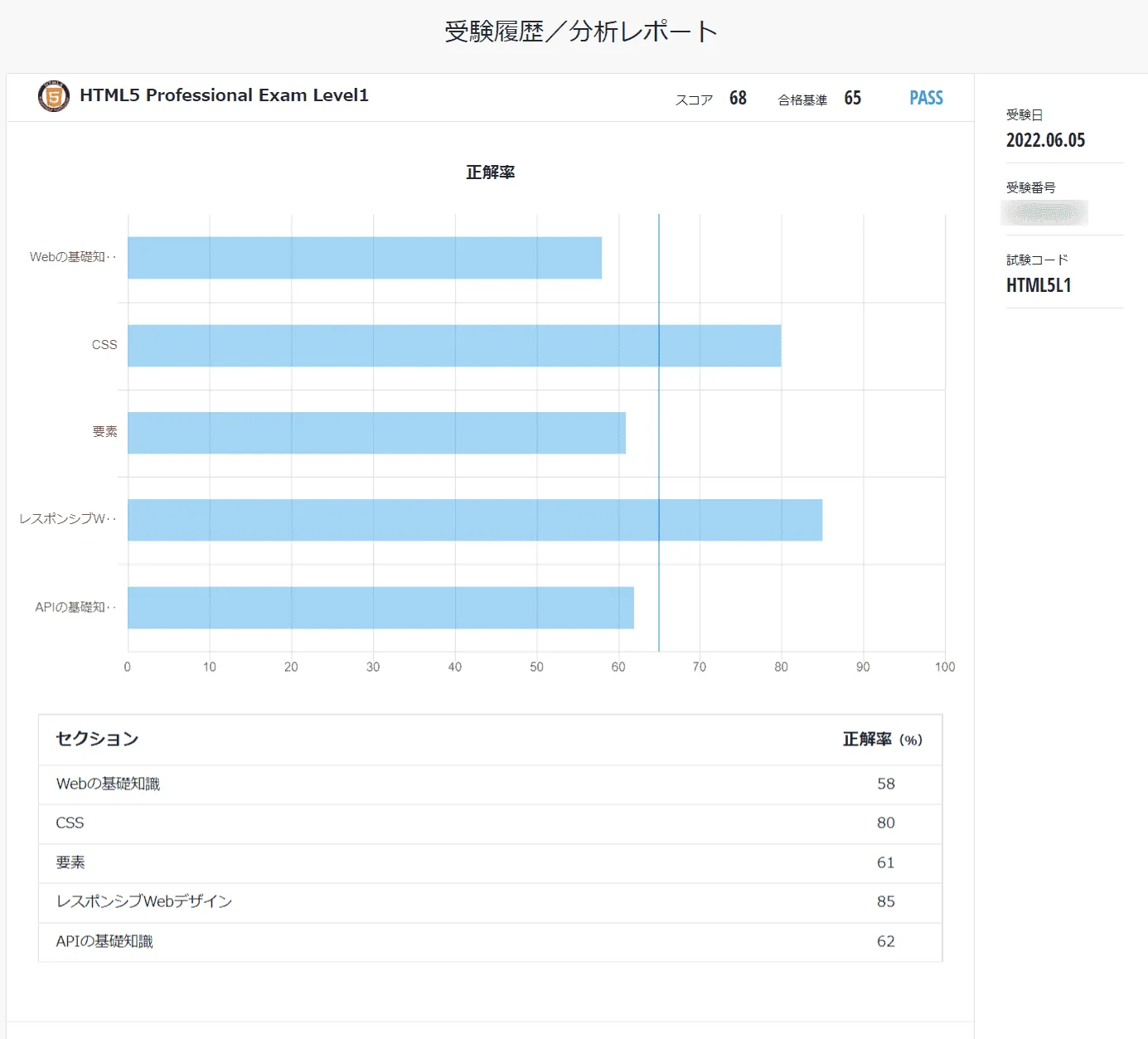
では、その結果がどうだったかといいますと…

スコアを拡大
めっっっっっっっちゃギリギリやーーーーーん!!!!!!
危うく不合格でクソダサいことになるところでした(冷や汗)
ちなみにこの合格ライン、他の方のレポート記事を見ていると7割と書いてあることが多くて。
その認識で試験直後に表示される結果を見たので…
「えっ、68?思っていたより普通に間違えてる…これはやらかしたか…!?」
「あれ?でも合格になってる!?」
「あっ、合格ライン65になったん!?」
とその一瞬で感情が騒がしかったです(笑)
どうも ver2.0 だと7割で ver2.5 から6.5割になったっぽい?です。
(他の方のレポート記事の投稿日を見ると前者で受験した人がほとんどだったので)
自分が言うのもなんですが、レベル1はそんなに難しくないと言われているので ver2.5 で難易度を少し上げた + 合格ラインを下げてバランスをとったとかなのかなと思いました(あくまで推測です)
合格したのはいいが、あまりにギリギリだったもので素直に喜べず…。
テストセンターでの受験だったので、もやもやしながら帰宅したのを覚えています。
合格証(2022/06/12追記)#
その後、合格証が届きましたー。
合格証届きましたー。
— よし (@yoshi44_lion) June 12, 2022
レベル2の合格証と対になるデザインっぽい。
ノベルティが色々同梱されてる感じなんですね。 pic.twitter.com/LaImwAbQe4
おおよそ1週間程度で届くようです。
合格証書と認定カード、ロゴシール、案内チラシなど色々同梱されている感じでした。
どんな勉強してた?#
2週間、本を読んだのと問題集を解いてたくらいでした。
HTML 解体新書#
2022年4月に出版されたばかりの HTML 特化の本です。
HTML の仕様に重きを置いた本で、この本の内容がちゃんと理解できていれば HTML わかる人と言ってよさそう。
というので、この本を何周か読んでた感じでした。
こういう資格試験って、出題範囲に普段あまり使わない機能が含まれていることが割とありがちな印象なので、そういう部分を補完する意味でも読んでてよかったなと。
あくまで HTML 特化の本なので、CSS も勉強したい方は他の本と組み合わせて勉強するとよさそう。
HTML教科書 HTML5プロフェッショナル認定試験 レベル1 スピードマスター問題集 Ver2.0対応#
当試験の認定教材の問題集。
ver2.5 の問題集はまだ出版されてなかったので、ver2.0 の問題集を買いました。
出版されたのが2018年3月なのでちょっと古いですが、問題の形式をなんとなく掴めるのと、解説で勉強出来て個人的にはありがたかったやつ。
模擬問題が1つ収録されているのと、翔泳社のサイトからもう1つ模擬問題をダウンロードできたりします。
実際に出題された問題に関しては守秘義務があるので、詳しくは書けませんが…。
問題集の問題と似ていた問題もあれば、問題集の問題よりも少し踏み込んだような問題があったりもしました。
なので、問題集の問題が解けても過信は禁物という感じですかねー(ブーメラン)
その他の教材#
試験の公式サイトにサンプル問題があったりするので、それも解いてみるとよさそう。
その他にもセミナーがあったりするそうです。
自分は利用していませんが、認定教材の1つに Ping-t があるので、そこで問題を解くのもよさそう(当試験分は有料)
※2023/11/25:サイトが新しくなっていたので URL 差し替えました。
受験してどうだった?#
スコアのところでも書いた通り、めっっっっっっっちゃギリギリだったので、これは反省会ものだなぁと。
フロントエンドエンジニアとして仕事している以上、8割くらいはとれてないとまずいのでは…。
もうちょっとちゃんと勉強した方がよかったな…
問題集の2つの模擬問題では8割くらい正答できてたから大丈夫やろと思ったんや…。
ちなみに試験時間としては80分でしたが、見直し含めても40分くらいで終わりました。
見直しで3問くらい直したので、もし見直ししてなかったら不合格になっていた世界線もあったのかもしれない😇
レベル2受験に関して#
このままレベル2に挑戦するとひどい目にあいそうなので、レベル2を受験する時はちゃんと勉強時間確保して入念に準備をしたうえで受験しようと思います。
直近では、所持している AWS SAA の期限が近いのでそちらの更新試験を受ける予定ですが、年内でいけたらレベル2受験するかも。
レベル2合格できたら、ちょっと自信つくかなぁ。
体調的な話#
以前、AWS SAA を受験した時に持病のこともあり、体調面でちょっとした地獄を見たということがありまして。
今回の受験でもそこが心配だったのですが、多少緊張してたかな、くらいで済んだのでよかったです。当日の体調大事。
ちなみにこの試験はオンライン試験もできるので、自宅受験の方が緊張せずにすむかも?
自分の場合は、自習室のような部屋が自宅になかったので、テストセンターまで行って受験してきたのでした。
当記事がメディアサイト様で紹介されました(2024/03/30 追記)#
レバレジーズ株式会社様が運営している freelance hub というメディアサイトで、当ブログの記事が紹介されました!
詳細はHTML5プロフェッショナル認定試験 レベル1受験レポート記事が、freelance hubで紹介されましたを参照ください。
今回は簡易的な受験レポートをお届けしました。
ちょっとふわっとしたので、あまり参考にはならないかもしれませんが、まぁこんな感じなんだなと思ってもらえたらと。
これから受験を考えているお方、いい結果になりますようにー。